Cara memasang widget Google Translate ke blog.
Artikel Blogger Blogspot | Cara Membuat Blog. Bagaimana caranya membuat blog kita tetap bisa dibaca oleh orang luar negeri yang tidak mengerti bahasa Indonesia? Tentu saja pilihan kita akan langsung jatuh kepada Google Translate. Tetapi, ada caranya lho untuk membuat pembaca kita yang berasal dari luar negeri itu bisa menerjemahkan konten blog kita dengan cepat tanpa harus copy-paste isi blog kita dulu, baru menerjemahkannya di Google Translate, Bagaimana caranya? Widget Google Translate jawabannya. Adanya sebuah situs yang menawarkan layanan gratisan, yang bisa anda manfaatkan. jadi tidak perlu pusing memikirkan rumitnya script, karena scriptnya telah disediakan oleh situs tersebut, anda hanya pelu meng-copy-nya dan memasang (tambah/pasang) script widget widget Google Translate ke blog anda.
Gadget/widget Google Translate, sebenarnya bisa anda tambahkan dengan menambah
gadget translator yang telah tersedia di dalam List Gadget Blogspot, pada saat
melalukan perintah Tambah Gadget, tetap ada alternatif lain, yang sebenarnya
lebih sederhana bentuknya, Anda hanya perlu melakukan copy script kemudian
memasukkannya ke Gadget html/javascript.
Contohnya bisa di lihat di bawah ini

1. Anda langsung ke google translate, http://translate.google.com/ atau klik disini
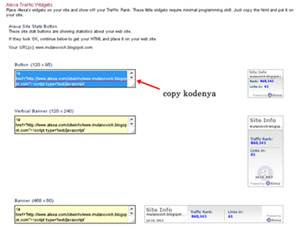
2. Kemudian ubah bahasa yang digunakan menjadi bahasa Indonesia (lihat ujung panah)

3. Selanjutnya copy script html yang ada di atas, kemudian masukkan ke gadget html, di blog anda.
atau bisa pakai script berikut:
a. Apabila blog anda berbahasa Indonesia, copy script berikut ke gadget html anda

1. Anda langsung ke google translate, http://translate.google.com/ atau klik disini
2. Kemudian ubah bahasa yang digunakan menjadi bahasa Indonesia (lihat ujung panah)

3. Selanjutnya copy script html yang ada di atas, kemudian masukkan ke gadget html, di blog anda.
atau bisa pakai script berikut:
a. Apabila blog anda berbahasa Indonesia, copy script berikut ke gadget html anda
<script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=id&w=160&h=60&title=&border=&output=js"></script>a. Jika blog anda berbahasa Inggris, copy script berikut ke gadget html anda
<script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=en&w=160&h=60&title=&border=&output=js"></script>Panduan menambah script ke gadget html bisa dilihat disini.








































































.gif)
.gif)











